A.
Komponen IMK
1. Manusia , sebagai pengguna sistem dan subjek manajemen
sistem komputer
2. Komputer sebagai objek yang dimanajemen sekaligus
membantu pekerjaan subjek
3. Lingkungan kerja/
Interface (antar muka) sebagai jembatan
antara subjek dan objek
B.
Bidang ilmu yang dipelajari
1. Psikologi dan Ilmu kognitif
Sebagai perancang sistem kita harus dapat mengetahui dan memahami sifat dan kebiasaan baik, presepsi dan pengolahan kognitif, serta ketrampilan motorik pengguna agar dapat menjodohkan mesin dengan manusia sehingga dapat bekerjasama
2. Ergonomi
Berhubungan dengan aspek fisik untuk mendapatkan lingkungan kerja yang nyaman bagi pengguna yang biasanya menggunakan komputer dalam waktu lama
3. Sosiologi
Mengenai struktur sosial suatu masyarakat yaitu pengaruh sistem manusia dan komputer dalam struktur sosial. Tentang kekhawatiran manusia akan terjadinya penmgambil alihan pekerjaan mesin/ komputer/otomatisasi.
4. Ilmu Komputer dan teknik informatika
Merupakan aspek yang berhubungan dengan hardware dan software yang dapat memberikan kenyamanan terhadap pengguna, seperti memberikan kerangka kerja untuk dapat merancang sistem HCI. Kriteria interface software yang bagus yaitu mudah dioperasikan, mudah dipelajari, dan user merasa senang dengan karyanya.
5. Linguistik
Merupakan cabang ilmu yang mempelajari tentang bahasa. Untuk melakukan dialog diperlukan saran komunikasi memadai berupa suatu bahasa khusus, misal bahasa inggris, bahasa alami, bahasa menu, bahasa perintah.
6. Perancangan grafis dan tipografi
Memanfaatkan gambar sebagai sarana dialog yang cukup efektif antara manusia dan komputer.
7. Antropologi
Pandangan mendalam tentang cara kerja berkelompok yang masing-masing anggotanya diharapkan memberikan kontirbusi teknologi pengetahuan sesuai dengan bidangnya masing-masingPrinsip utama IMK
C.
Prinsip Utama IMK
• User Compability
Interface seolah olah kenal atas sifat dan karakter user. DILARANG KERAS developer oriented
• Product Compability
dapat menghasilkan sesuai dengan yang diharapkan atau sesuai sistem manual yang pernah berjalan
• Task Compability
User diahadapkan pada pilihan yang mudah dan proses berpikir user dipindahkan ke dalam interface
• Work Flow Compability
User tidak boleh dibuat bingung atas urutan serta runtutan pekerjaan yang tidak benar
• Consistency
Tidak diperkenankan terlalu”kreatif” atas elemen-elemen interface yang diterapkan
• Familiarity
Manusia mudah mengingat atas apa yang sering dilihatnya. Gunakan elemen seperti icon yang sudah familiar
• Simplicity
User lebih suka iterface yang sederhana tidak berbelit belit namun berbobot
• Direct Manipulation
User mempunyai rasa bosan, maka berharap ada media/tools yang dapat melakukan perubahan pada interface
• Control
User mempunyai tingkat konsentrasi berubah-ubah. Berikan pengendali atas kejadian tersebut
• WYSISWYG
User memperoleh informasi sesuai yang dilihat dilayar monitor
• Flexibility
adanya solusi lain dalam penyelesaian task, seperti hotkey.
• Responsive
Reaksi tanggap cepat atas data inputan yang diberikan oleh user
• Invisible Technology
Mempunyai kelebihan fitur lain yang berhubungan atau tidak berhubungan dengan fungsi
• Robustness
Suasana bersahabat diciptakan dengan pesan-pesan yang baik.
• Protection
Berikan fitur kenyamanan atas kesalahan yang dilakukan oleh user. Seperti fitur recovery data
• Easy of Learn Easy of Use
User akan senang jika interface mudah dipelajari serta cepat digunakan
D. Sistem Menu
Jenis-jenis Menu

- Multiple Selection Menu Menus


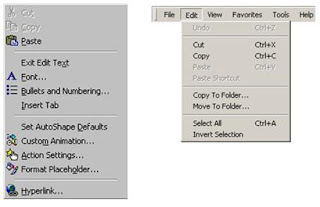
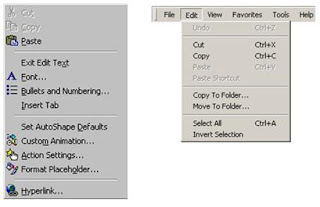
- Pulldown dan Popup Mmenus




- Iconic menus, toolbars, or palettes

- Linear Sequences & Multiple Menus

E. Formulir Isian
Pedoman Forulir Isian
- Judul yang berarti.
- Instruksi yang dapat dipahami.
- Pengelompokan dan pengurutan field yang logis.
- Tata letak yang menarik secara fisual.
- Label field yang dikenal.
- Ruang kosong dan batas field yang perlu diisi harus jelas terlihat.
- Pergerakan kursor yang leluasa.
- Koreksi kesalahan untuk karakter dan field.
- Pencegahan kesalahan.
- Pesan kesalahan untuk nilai yang tak dapat diterima.
- Field optional jelas ditandai, atau sebaliknya field yang wajib diisi ditandai.
- Pesan penjelasan bagi field jika perlu.
- Tanda selesai. Hindari penyelesaian automat
Beberapa Variasi Isian Field
§ Combo box: kombinasi list box dan text box.
§ Coded fields: mempunyai mask untuk format isian khusus. Mis.:
· Telepon – (___)___-_____
· Social Security Number – ___-__-____
· Waktu – __:__ __
· Tanggal – __/__/____
· Nilai uang – $_____.00
F.
Kotak Dialog
Kotak dialog adalah kombinasi teknik menu dan formulir
isian yang banyak digunakan di GUI modern.
Perlu diperhatikan:
a. Tata letak internal kotak dialog
b. Hubungan eksternal kotak dialog
Pedoman Tata Letak Internal Kotak Dialogudul berarti, gaya konsisten.
- Pengurutan dari atas kiri ke bawah kanan.
- Pengelompokan dan penegasan.
- Tata letak yang konsisten.
- Peristilahan, font, penggunaan huruf
besar, justifikasi yang konsisten.
- Tombol standar (OK, Cancel).
- Pencegahan kesalahan.
Pedoman Hubungan Eksternal Kotak Dialog
- Penampilan dan penutupan halus.
- Dapat dibedakan tapi batasnya kecil.
- Ukuran cukup kecil (minimalkan overlap).
- Dekat dengan item yang sesuai.
- Tidak menghalangi item yang harus dilihat.
- Mudah ditutup (dibuat menghilang).
- Jelas penyelesaian/pembatalannya

















 07.23
07.23
 Wawasan Internet
Wawasan Internet










